THE DESIGN THINKING PROCESS
This methodology was used to identify and define health and safety issues when individuals were using the gym. These findings drove innovation through ideation of new ideas to rectify these issues. The concepts were then developed through prototyping and testing to arrive at a high fidelity outcome.

Empathise
To explore individuals perceptions of health and safety, interviews were conducted. These findings were coded into an empathy map to clearly identify the issues. The key problems were then personified as design storyboards.

Define
The issue faced by many new gym members was a lack of knowledge regarding exercise technique. Moreover, some of the regular gym members wanted to track their progress when carrying out certain workouts. These user needs were defined through user personas and detailed user journeys.
 |  |
|---|
Ideate
Solutions to the identified constraints listed above were then ideated upon. Conventional paper wireframing was used to carry this out as well as using a 3D printed phone template to test these solutions.
 |  |
|---|

Prototyping and Testing
To educate new gym members proper technique when using exercise equipment QR codes were attached to the apparatus linking the user to a video of how to carry out the exercise correctly. This idea was then tested in a gym environment with an active participant.
 |  |
|---|
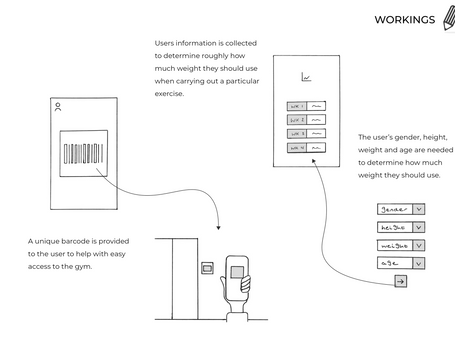
To assist gym users with lifting weight safely a concept was developed to predict roughly how much an individual could lift according to their height and weight. These figures could then be tracked and improved over the course of 4 weeks.
 |  |
|---|
Subsequently, a quality of life change was implemented to aid users when accessing the gym. Unique barcodes associated with an individuals gym membership would be assigned and used to enter the facility quickly and efficiently through touchpad technology.
 |  |
|---|
Interface Design
Once the proposed solution was developed and tested, high fidelity artboards were produced. Neumorphic iconography was used to give a polished look to the UI. The icons were inspired through 3D printed buttons that aided the design process.
 |  |  |
|---|